Micro-Frontends (MFE) are the technical representation of a business subdomain, they allow independent standalone implementations for a domain area.
Sunday, 6 February 2022
Micro-Frontend Architecture Pattern
Microsoft Defender for Cloud for B2B SaaS solution based on Azure PaaS
Microsoft Defender for Cloud were previously called Azure Security Center and Azure Defender. Its function is hardening via suggestions and actively monitoring (and stopping) usage. Azure SQL has it's own defender, and Microsoft Defender uses the same SQL tooling as part of it. It's a great tool, while it can be expensive, even turn on in production for set periods and then deactivate.
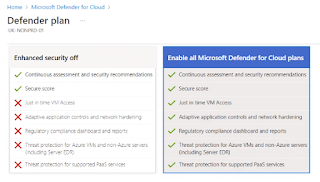
Two tiers of Microsoft Defender for the Cloud:
- Free - Continuous assessment & Hardening suggestions
- Paid - Same as free but also can apply suggestions and active threat prevention.
Enable it for specific services, at the service level it is all or nothing, so if you have 40 app service instances, it's monitor all or nothing $$$
Microsoft Defender for Cloud - an introduction | Microsoft Docs
Monday, 24 January 2022
CorrelationId thoughts for improved logging in SPAs
Problem: Single Page Applications (SPA) generate a new correlationId/guid on path changes only, when logging to something like App Insights, the SPA using a framework like Angular will have a page view with multiple actions that are logged using the same guid.
Initial Hypothesis: You can work out the users journey by using the page view guid and tracing the actions to drill down to the issue. It is far easier to generate a new guid for each action making error tracing simpler/faster for 1st line support. Also performance issues are far easier to replicate and automate reporting on for changes in performance.
SPA/Angular Resolution:
import { Injectable } from '@angular/core';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class AppinsightsLoggingService {
appInsights: ApplicationInsights;
constructor() {
this.appInsights = new ApplicationInsights({
config: {
instrumentationKey: environment.appInsights.instrumentationKey,
enableRequestHeaderTracking: true,
enableCorsCorrelation: true,
loggingLevelTelemetry: 1,
enableAutoRouteTracking: true // option to log route changes
}
});
this.appInsights.loadAppInsights();
this.appInsights.trackPageView();
}
logPageView(name?: string, url?: string) { // option to call manually
alert(name);
this.appInsights.trackPageView({
name: name,
uri: url
});
}
}
public getTraceId (){
return this.appInsights.context.telemetryTrace.traceID;
}
// Call when needed
Note: Thanks to Pravesh Chourasia for showing me how to do this.